For my wedding site, I wanted a simple, yet elegant and fast website. In this post, I am going to share how I went about creating my wedding site and ended up hosting my website on GitHub for free.
Step 1: Domain
Purchasing a domain was very straightforward I used GoDaddy to purchase the domain I wanted – https://harshitheta.us just the beginning.
Step 2: Website
Purchasing the domain was just the beginning. I spent a lot of time designing a website with HTML/CSS. But I was not happy with the result, so I decided to leave it to the professionals and find a theme on the internet that looks nice. I just needed a simple theme or a template to start with that I can customize myself.
Ruby on Rails Template
One of my friends suggested https://github.com/soffes/samandellen.com which is a Ruby on Rails project. With simple overrides, I can build my own personalized website. It had everything I needed for my wedding site.
It was lacking the documentation, but I was able to quickly figure it out. I have added all the instructions in my fork on GitHub.
Facebook Comments Box
One thing this template was missing was the ability for my guests to leave comments. My goal for this website was to keep it simple and just have a static website. Having a guest book would have required me to set up some sort of database and probably think about spam control. All of my friends and family are on Facebook, and Facebook has a comments plugin, which you can embed on any page. Since I can simply embed this with a unique application id on my website in a <script> tag, I don’t have to set up a guest book on my own. It also takes care of spam control since it now requires a Facebook login before anyone can post a comment.

Static website
After making all the customizations, adding Facebook comments plugin and a google analytics code, I had a ruby on rails server at localhost:9292 serving my website. Since I was interested in cheap and preferably free hosting solutions, I needed a simple static HTML/CSS website.
So I created a mirror copy of the website I can browse without a ruby server.
wget --page-requisites --convert-links http://localhost:9292This created an archive of a mirrored copy of my website with index.html and all the required assets. Now I can host this on any webserver even if it doesn’t support ruby on rails.
Step 3: Hosting
After trying out a couple of cheap/free hosting providers, I was not at all happy with the quality of service they provided. I was expecting an ad-free, fast and reliable website hosting experience since this was a very basic static website. But after trying out a few options, I was almost ready to pay big bucks for hosting. This is when I remembered about Github Pages.
Github Pages
Github Pages lets you host websites for your GitHub projects. These websites are hosted directly from the GitHub repository. You can build a website on your own from scratch or generate one using Jekyll templates. Since I already had a static website I wanted to host, I didn’t bother with the Jekyll template, but it would have been nice to build the ruby on rails website with Jekyll templates.
As the next step to make my website hosted on GitHub, I had to push the static website I generated in the previous step to a new branch on the same fork I created earlier. (GitHub branch gh-pages).
Now my website was available under http://sanghviharshit.github.io/harshitheta.us/
Custom Domain
By default, GitHub Pages creates a website for your project from the project’s gh-pages branch and makes it available at http://<github-username>.github.io/<project-name>/. e.g. http://sanghviharshit.github.io/harshitheta.us/.
But I wanted to make my wedding site available under the domain I purchased earlier. So all I had to do was to verify my custom domain for use with GitHub Pages by following the instructions here.
Now, my website was available under https://harshitheta.us (I also didn’t have to pay for SSL certificates since GitHub generated them for free)
I can now simply edit, push, and my changes are live almost instantly.
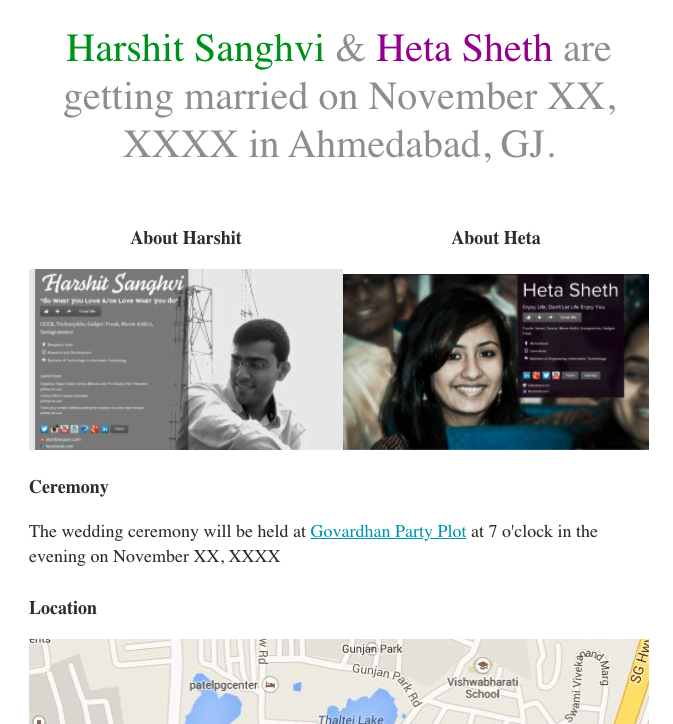
Preview
You can see the website live here. With the success of hosting my wedding site on GitHub, I decided to host my personal website on GitHub as well. You can see it here.